Меня зовут Антон Крохмаль, я SEO-специалист отдела по работе с крупными клиентами в Netpeak. В этой статье хочу рассказать об элементах сниппета в Google и поделиться лайфхаками, которые помогут использовать те или иные элементы сниппета для улучшения ранжирования статьи в поиске и, как следствие, увеличения трафика. Материал будет полезен для редакторов и контент-менеджеров, чтобы узнать, как без дополнительных вложений увеличить конверсионность текста.
В первую очередь разберемся, что такое сниппет.
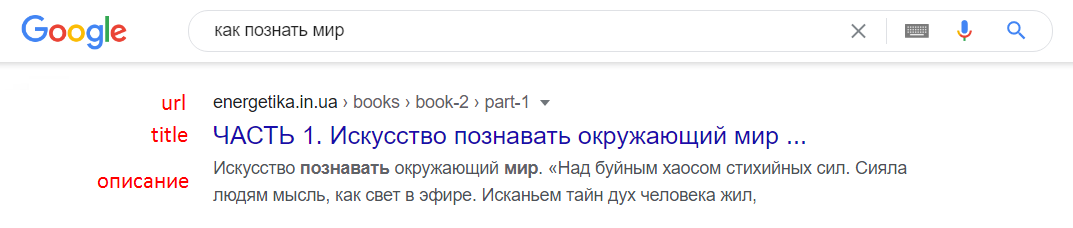
Сниппет — это краткое описание страницы или документа в результатах поисковой выдачи. Он состоит из 3 основных элементов:
- адреса документа (url);
- заголовка (title);
- описания или аннотации документа.
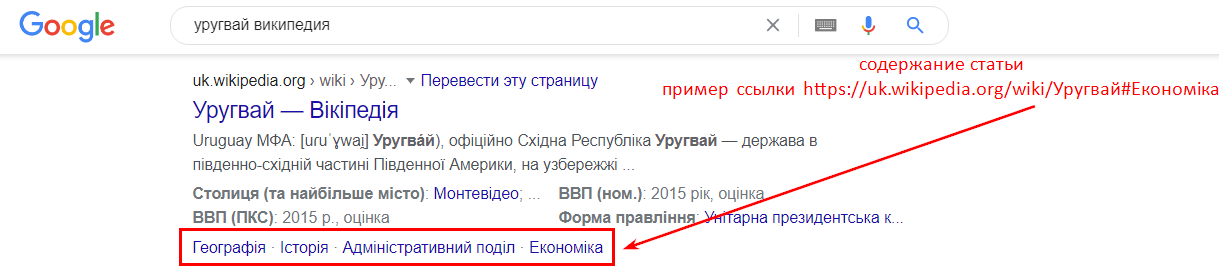
И выглядит вот так:

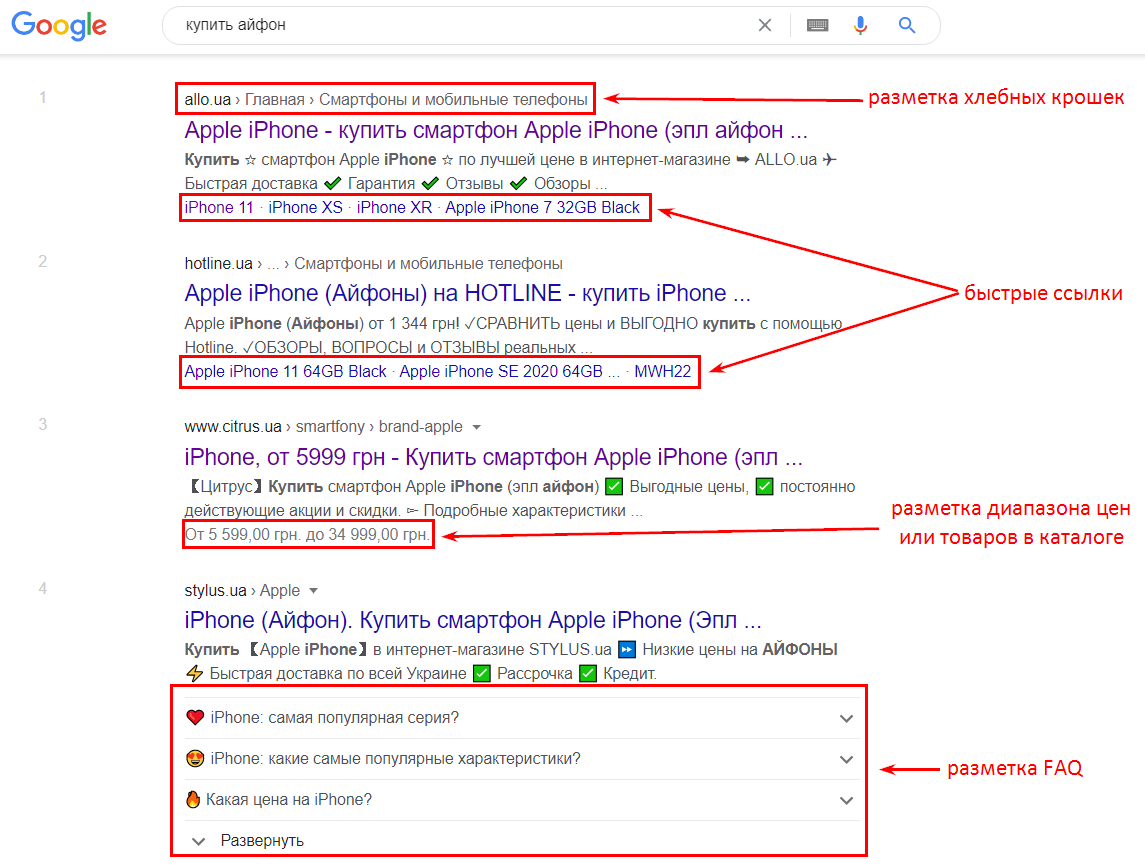
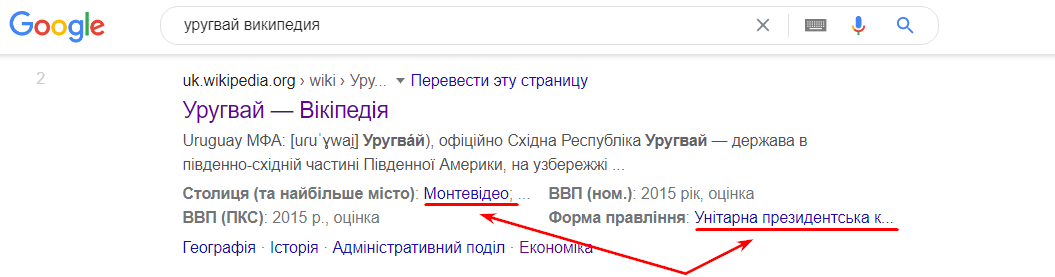
Сниппет может быть расширенным и состоять не только из трех основных элементов. Вот несколько примеров:

Условно можно разделить элементы сниппета на 2 блока:
- Элементы, которые невозможно получить без вмешательства разработчиков, например, микроразметка товаров, хлебных крошек или рейтинга.
- Элементы, которые можно получить без привлечения разработчиков. Функционал будет доступен из админки большинства популярных CMS, и внедрить его сможет каждый контент-менеджер или редактор.
Теперь перейдем к практическим рекомендациям по формированию снипетта, которые важно учитывать при верстке и публикации статьи.
1. Базовые элементы
1.1. URL
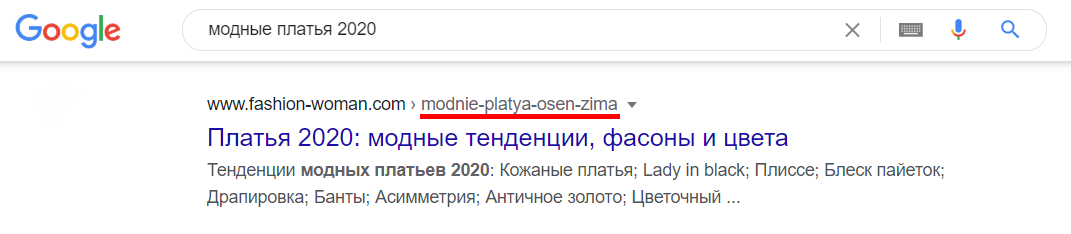
Используйте ЧПУ (человеко-понятные URL) для адресов страниц сайта. Если у вас не настроена микроразметка хлебных крошек, то за счет ЧПУ сниппет будет более привлекателен.

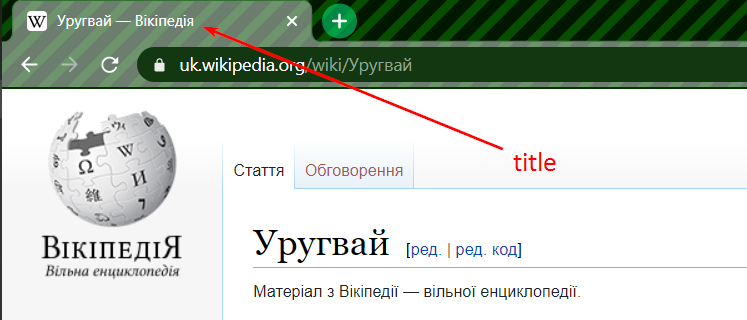
1.2. Заголовок страницы (title)
Тег Title — это HTML-тег, который указывает поисковым системам и посетителям, о чем ваша страница. Данный тег отображается не только в поиске, но и на вкладке браузера и в социальных сетях. Учтите, что title должны быть уникальными для каждой страницы.
<title>Так выглядит тег title</title>

Title страницы — не только значимый элемент для SEO. Он важен с точки зрения простой логики пользователей. Если вы видите в заголовке сниппета ответ на свой запрос, вы обязательно туда кликните.
Составляя title для страниц, следуйте нескольким простым рекомендациям:
- включите в title основные ключевые слова, по которым будут искать страницу;
- значимую часть поместите в 7 слов и 70 символов;
- емко и понятно изложите в title, о чем конкретная страница;
- избегайте лишних слов, которые занимают объем, но не важны для передачи сути страницы;
- опирайтесь на рекомендации Google и здравый смысл.
1.3. Описание страницы (description)
Описание страницы в сниппете — это ни что иное как метатег description.
<meta name="description" content="Так выглядит метатег description">
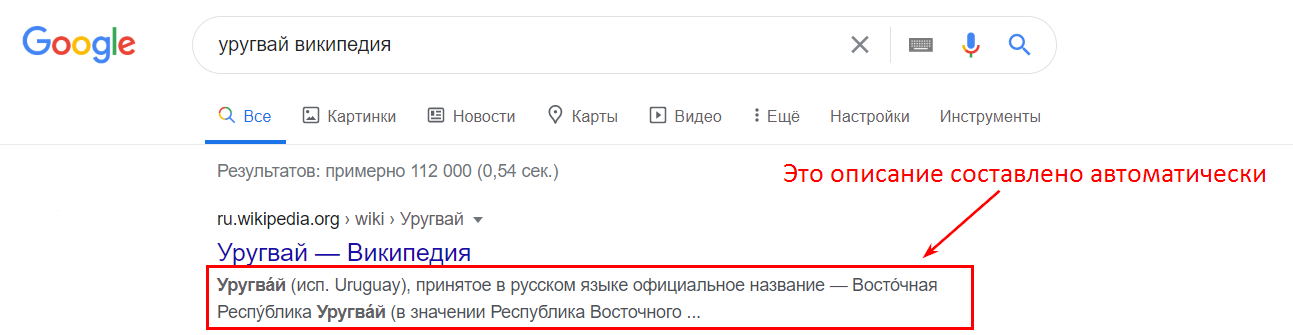
Если description есть у страницы и он соответствует запросу пользователя, то он отобразится в качестве описания. Если Google посчитает, что description не соответствует запросу, он составит его сам из контента, который есть на странице. Аналогично Google поступит, если у страницы нет description.

Составляя description, также стоит опираться на несколько простых правил:
- заполняйте description для каждой страницы;
- используйте уникальные description для каждой страницы;
- информацию излагайте емко и понятно;
- ориентируйтесь на объем в 135 символов;
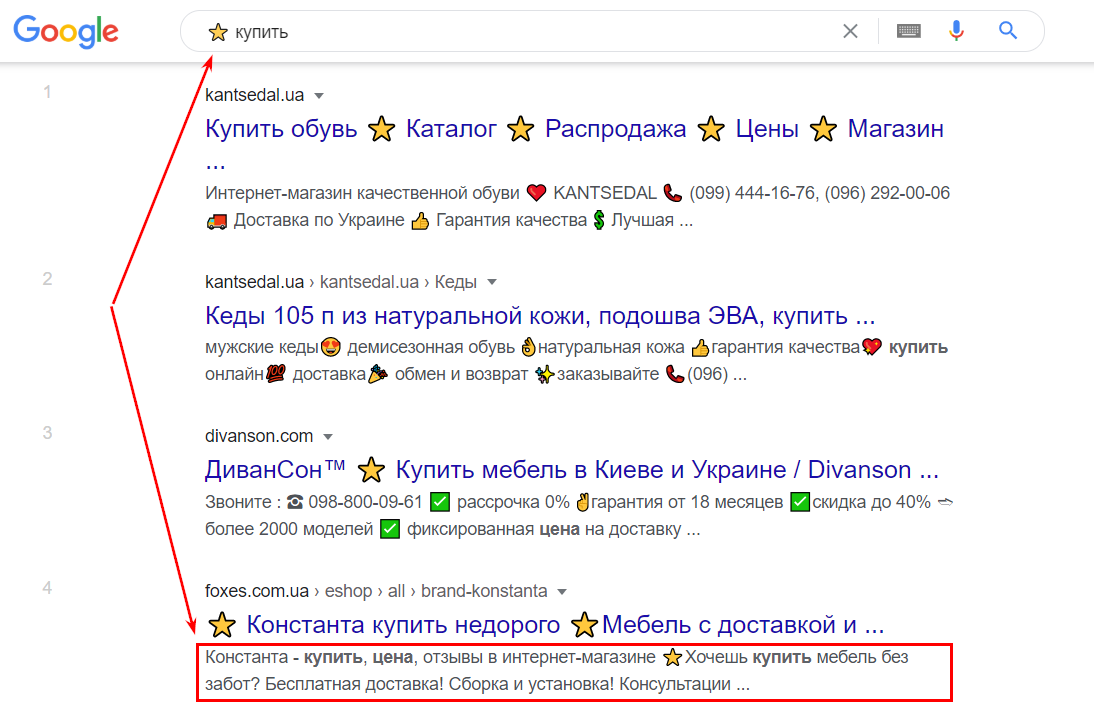
- используйте символы юникод для привлечения внимания, но не переборщите с ним.
Пару слов об использовании цветных символов юникода.
Google отображает в описании цветной юникод в двух случаях:
- если Google «понимает» этот символ;
- если символ передан в формате десятичного кода html.
Рассмотрим первый случай. Списка таких символов нет, но чтобы понять, отобразит ли Google ваш символ, можно сделать проверку:
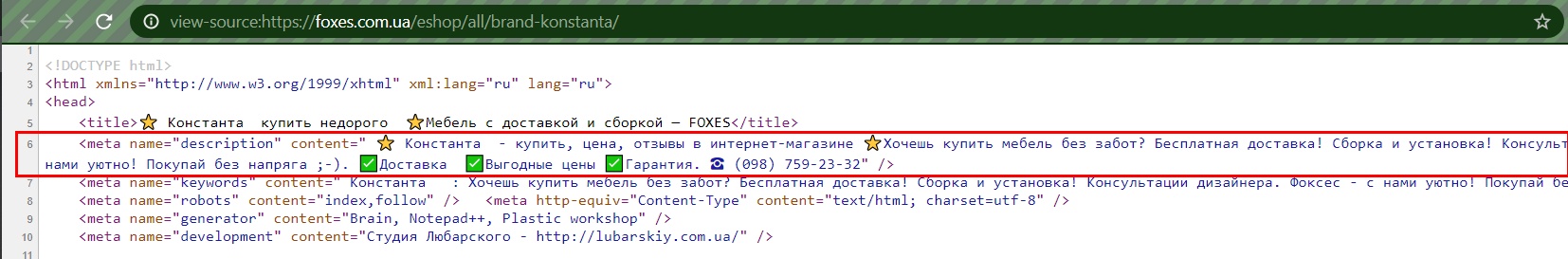
- Найдите в поиске страницу, в описании которой используется необходимый вам символ.

- Зайдите на эту страницу и проверьте, как указан данный символ в коде страницы. В браузере Chrome используется комбинация клавиш Ctrl+U для просмотра кода:

- Если символ указан так же, как он отображается в сниппете, значит, его можно использовать в неизменной форме и для своих страниц.
2. Расширенные элементы
Все описанные ниже варианты формирования сниппета связаны с версткой тела статьи или страницы. Здесь понадобятся минимальные знания html.
2.1. Быстрые ссылки
Официально Google говорит, что показывает только полезные ссылки. Чтобы ваша статья соответствовала этому критерию, нужно следовать нескольким правилам:
2.1.1. Добавляйте в статьи содержание в формате якорных ссылок. Благодаря этому ваше содержание может попасть в быстрые ссылки.

2.1.2. Используйте полезную перелинковку в статьях, где это будет уместно. Ссылки на другие страницы сайта также могут попасть в сниппет.

2.2. Таблицы
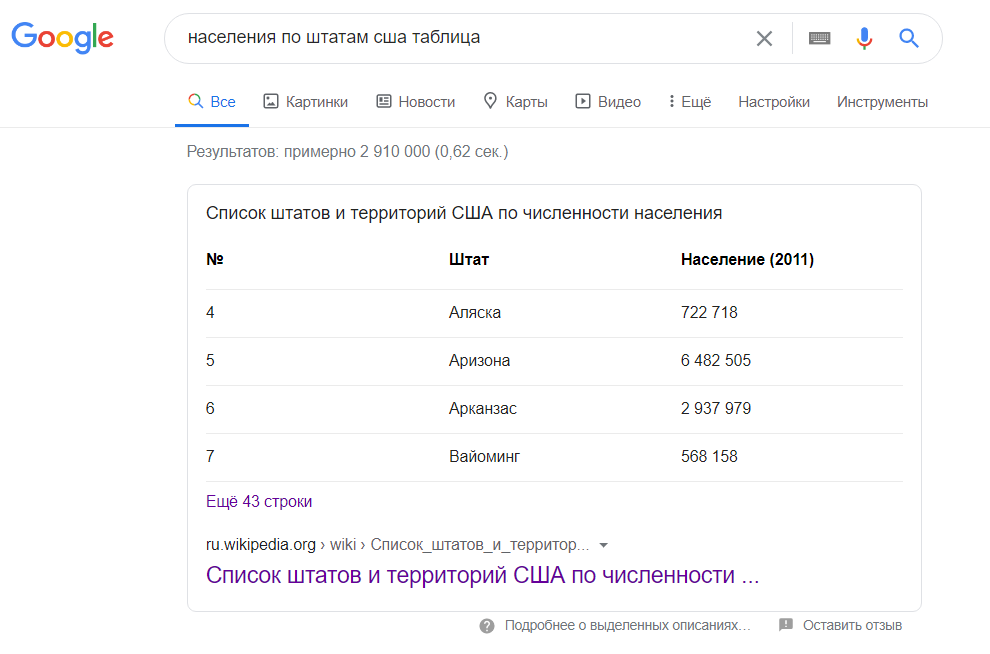
Вот как выглядит «табличная» выдача в Google.

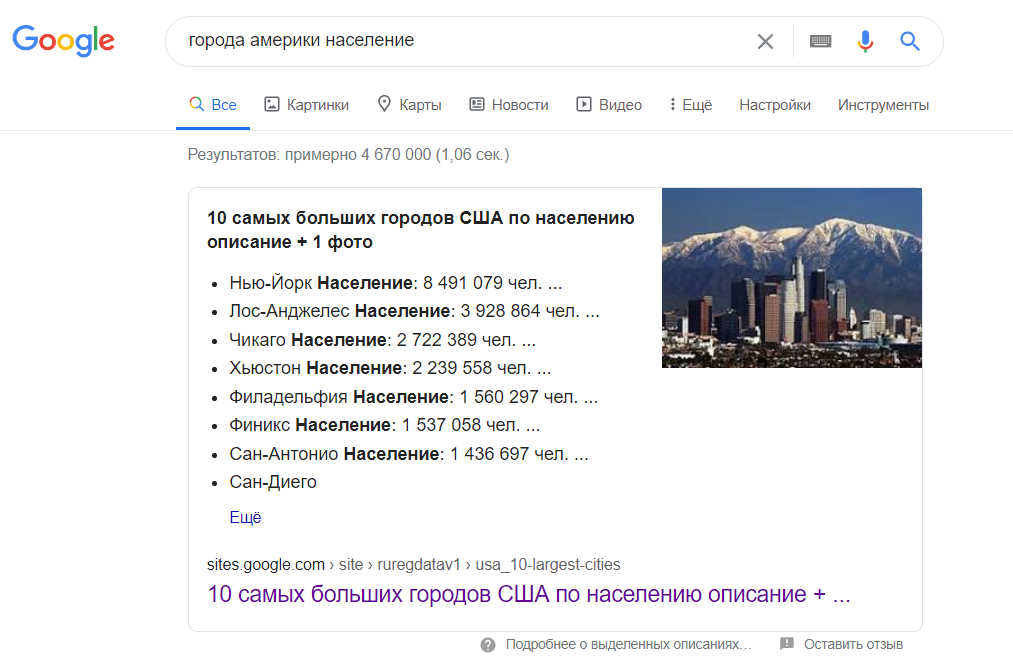
Еще один вариант расширенного сниппета, полученного благодаря таблице на странице. Чтобы получить такой сниппет, оформляйте данные с помощью таблиц, указывая html-тег <table>.

2.3. Микроразметка
Микроразметка, или структурированные данные, — это разметка контента на странице сайта, которая используется поисковыми ботами для лучшего понимания содержимого. Например, при использовании микроразметки контактных данных поисковые боты без проблем определят номера телефонов, email или адрес, если соответствующим образом разметить данные на странице.
Визуально для пользователей ничего не меняется, так как разметка находится в коде страницы. Зачастую это либо атрибуты html-тегов, либо отдельный код в формате JSON-LD.
Пример разметки контактов в футере сайта.
Так на странице:

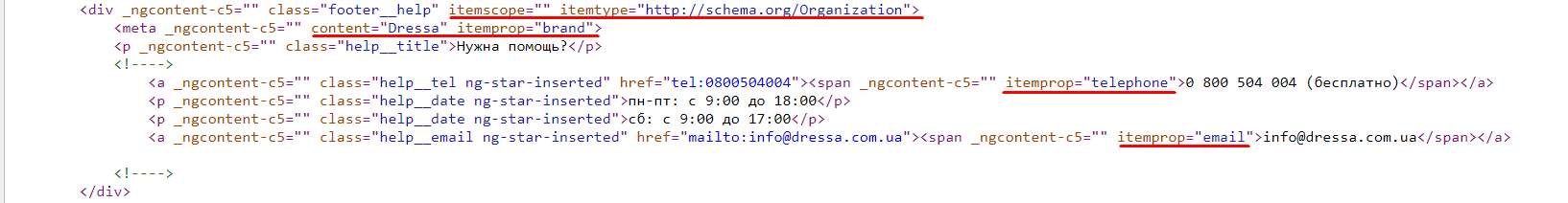
А так в коде страницы:

Подробнее о том, что нужно знать о микроразметке и как ею пользоваться, можно изучить в статье. А мы остановимся на нескольких важных моментах.
Если вы верстаете статью и у вас нет доступа к прочим инструментам сайта, то проще всего воспользоваться словарем schema.org и синтаксисом microdata.
Типы данных, которые можно размечать для расширенных результатов поиска, вы найдете в руководстве Google.
Наиболее популярные:
- статья или запись из блога;
- мероприятия;
- часто задаваемые вопросы;
- инструкции;
- вопросы и ответы;
- рецепты.
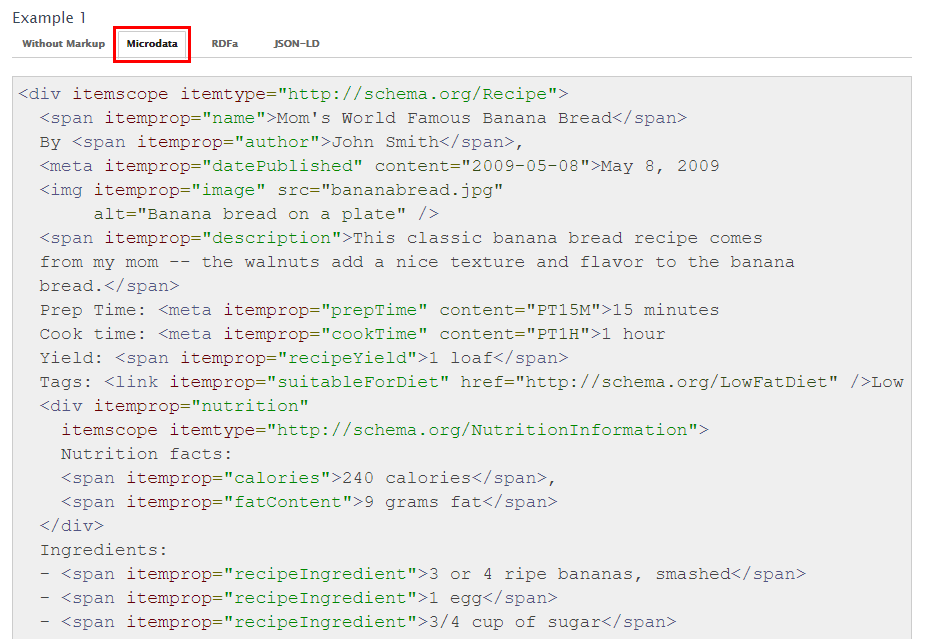
Для каждого типа данных есть примеры на сайте словаря schema.org, которые легко интерпретировать для своего контента. Например, разметка рецептов находится по адресу https://schema.org/Recipe, внизу страницы вы найдете примеры с разными синтаксисами.

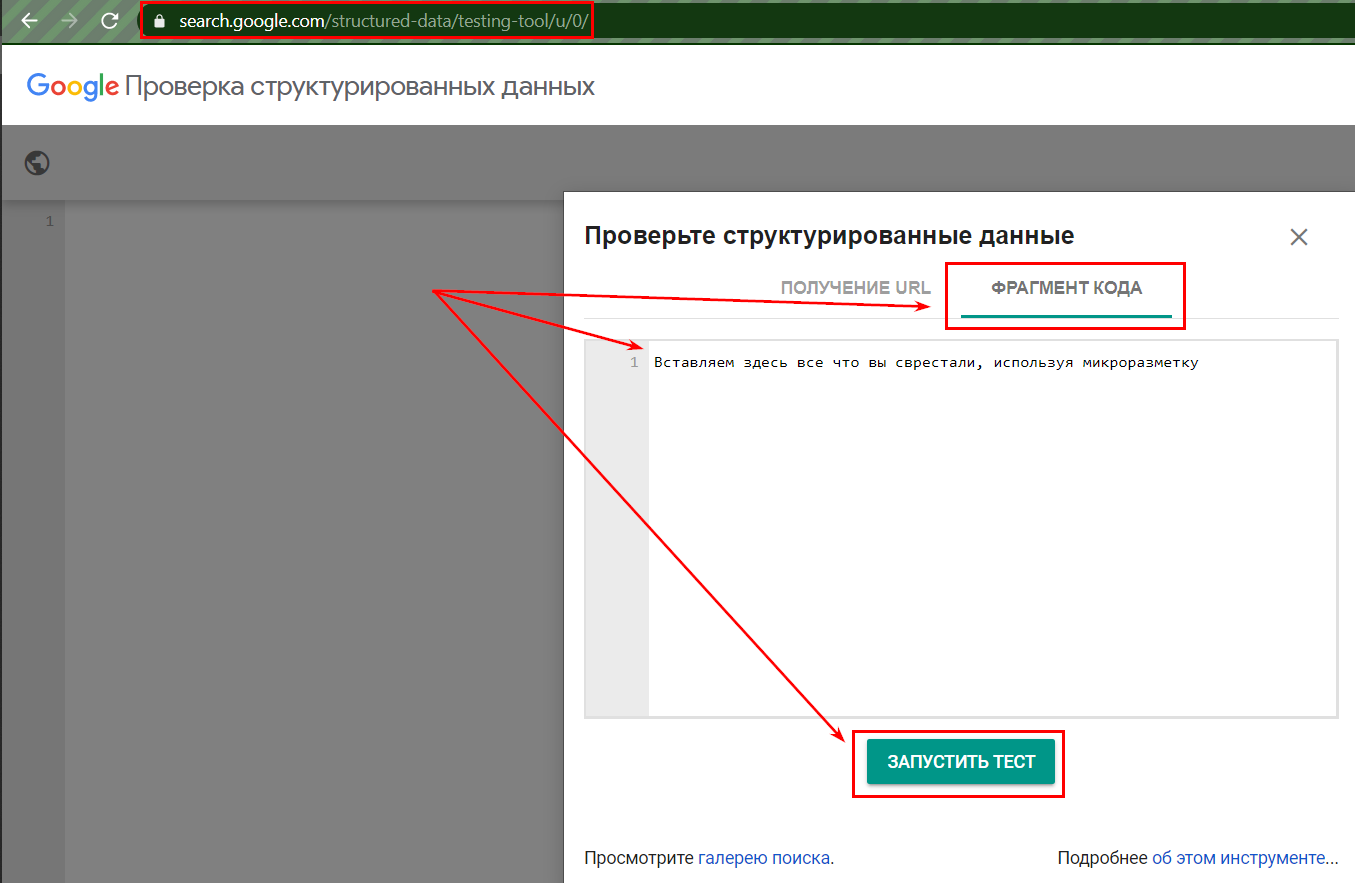
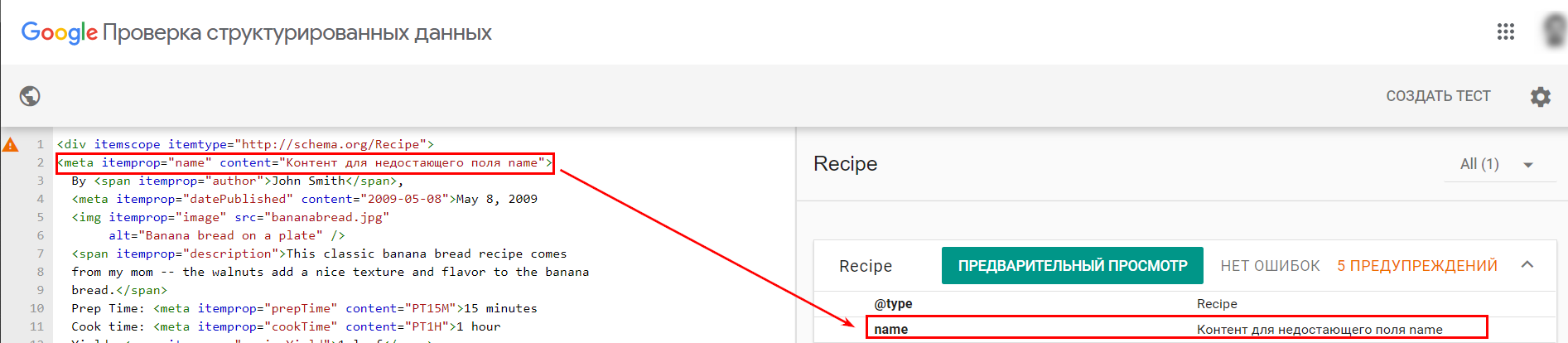
Для тестирования кода и разбора примеров используйте инструмент проверки структурированных данных Google.

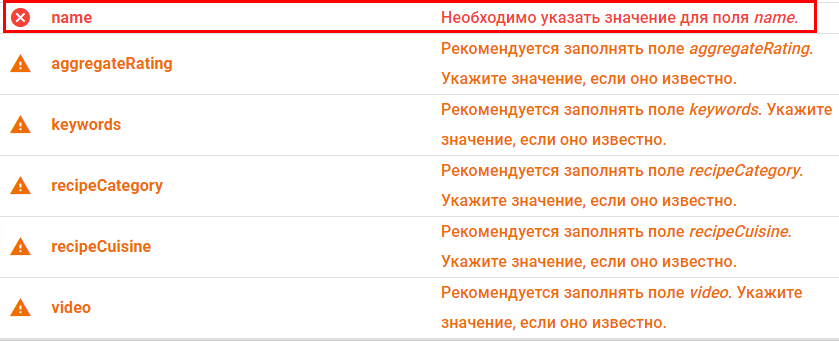
При реализации микроразметки важно заполнять все обязательные поля. Если какое-либо из обязательных полей не будет заполнено, инструмент тестирования укажет на ошибку и покажет, какого поля не хватает.

Иногда в статью нет возможности или неуместно добавить какое-то обязательное поле. Например, необходимо указать логотип вашего блога, но добавлять его в статью нелогично, так как статья не о нем. В этом случае можно указать логотип через метатег. Формат использования следующий.
<meta itemprop=»name» content=»Контент для недостающего поля name»>

В качестве выводов
Google любит качественный, полный и правильно оформленный контент. Поэтому для получения красивых и расширенных сниппетов следуйте основным правилам:
- заполняйте тег title и метатег description, используя ключевые слова вашего материала;
- формируйте ЧПУ (человеко-понятный URL) для страницы статьи;
- используйте релевантную и полезную перелинковку на страницах;
- правильно применяйте теги при верстке текста: для таблиц — тег <table>, для списков — тег <ul> или <ol>, для заголовков — тег <h1> — <h6> и т.д.;
- используйте микроразметку, где это возможно.