Мене звуть Антон Крохмаль, я SEO-спеціаліст відділу роботи з великими клієнтами в Netpeak. У цій статті хочу розповісти про елементи сніпета в Google і поділитися лайфхаками, які допоможуть використовувати елементи сніпета для поліпшення ранжування статті в пошуку та, як наслідок, збільшення трафіку. Матеріал буде корисним для редакторів і контент-менеджерів, щоб дізнатися, як без додаткових вкладень збільшити конверсійність тексту.
Насамперед розберемося, що таке сніпет.
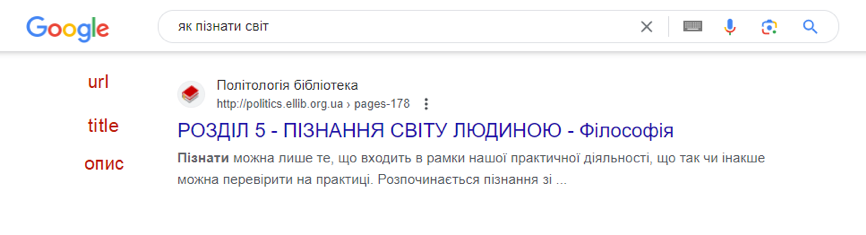
Сніпет — це короткий опис сторінки або документа в результатах пошукової видачі. Він складається з трьох основних елементів:
- адреси документа (url);
- заголовка (title);
- опису або анотації документа.
І виглядає ось так:

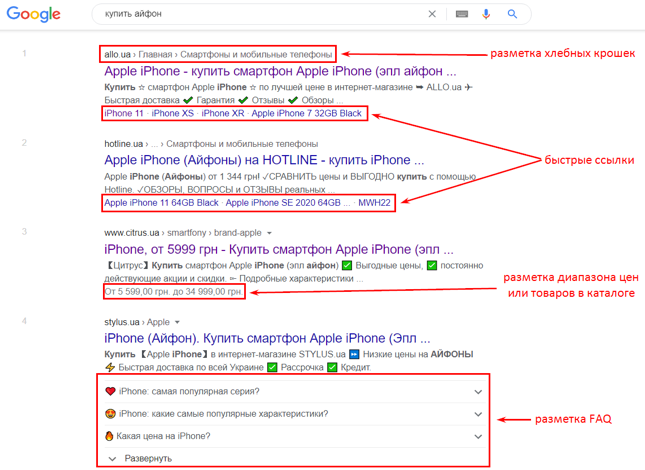
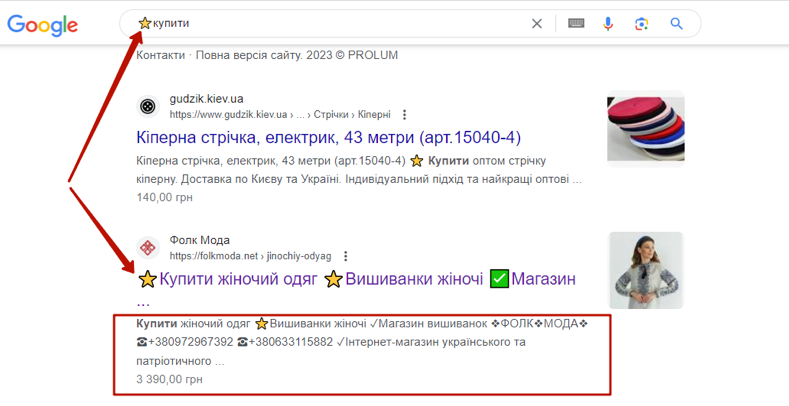
Сніпет може бути розширеним і складатися не тільки з трьох основних елементів. Ось кілька прикладів:

Умовно можна розділити елементи сніпету на 2 блоки:
- Елементи, які неможливо отримати без втручання розробників, наприклад мікророзмітка товарів, хлібних крихт або рейтингу.
- Елементи, які можна отримати без залучення розробників. Функціонал доступний з адмінки більшості популярних CMS і впровадити його зможе кожен контент-менеджер або редактор.
Тепер перейдемо до практичних рекомендацій щодо формування сніпета, які важливо враховувати під час верстки та публікації статті.
1. Базові елементи
1.1. URL
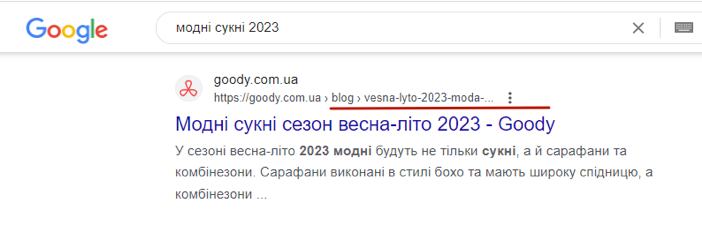
Використовуйте ЛЗУ (людино-зрозумілі URL) для адрес сторінок сайту. Якщо у вас не налаштована мікророзмітка хлібних крихт, то за рахунок ЛЗУ сніпет буде привабливішим.

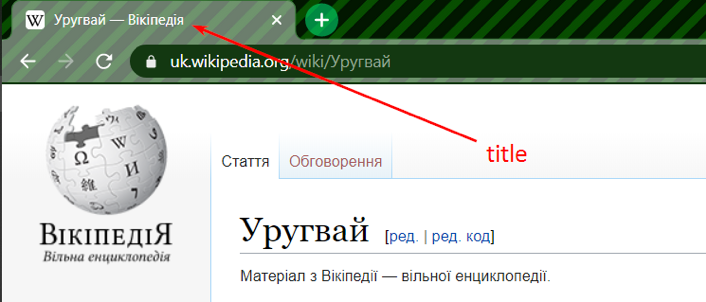
1.2. Заголовок сторінки (title)
Тег Title — це HTML-тег, який вказує пошуковим системам та відвідувачам, про що ваша сторінка. Цей тег відображається не лише в пошуку, а й на вкладці браузера та в соціальних мережах. Зауважте, що title повинні бути унікальними для кожної сторінки.
<title>Таким є тег title</title>

Title сторінки — не лише значущий елемент для SEO. Він важливий і з погляду простої логіки користувачів. Якщо ви бачите у заголовку сніпета відповідь на свій запит, ви обов’язково туди натиснете.
Складаючи title для сторінок, дотримуйтесь кількох простих рекомендацій:
- додайте до title основні ключові слова, за якими шукатимуть сторінку;
- значущу частину вмістіть у 7 слів та 70 символів;
- лаконічно та зрозуміло викладіть у title, про що йдеться на конкретній сторінці;
- уникайте зайвих слів, які забивають обсяг, але не важливі для передачі суті сторінки;
- керуйтеся рекомендаціями Google і здоровим глуздом.
1.3. Опис сторінки (description)
Опис сторінки в сніпеті — це і є метатег description.
<meta name=”description” content=”Так виглядає метатег description“>
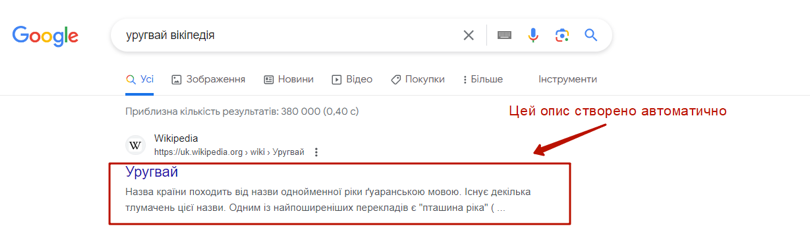
Якщо у сторінки є description і він відповідає запиту користувача, він відобразиться як опис. Якщо Google вважатиме, що description не відповідає запиту, він створить його сам із контенту, який є на сторінці. Аналогічно Google вчинить, якщо сторінка не має description.

Складаючи description, також варто спиратися на кілька простих правил:
- заповнюйте опис для кожної сторінки;
- використовуйте унікальний опис для кожної сторінки;
- інформацію викладайте лаконічно та зрозуміло;
- орієнтуйтесь на обсяг 135 символів;
- використовуйте юнікод-символи для привернення уваги, але не зловживайте ними.
Кілька слів про використання кольорових символів юнікоду.
Google відображає в описі кольоровий юнікод у двох випадках:
- якщо Google розуміє цей символ;
- якщо символ передано у форматі десяткового коду html.
Розглянемо перший випадок. Списку таких символів немає, але щоб зрозуміти, чи відобразить Google ваш символ, можна зробити перевірку:
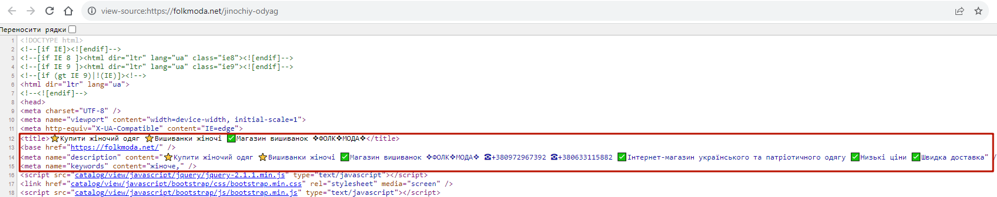
- Знайдіть сторінку, де використовується необхідний символ.

- Зайдіть на цю сторінку і перевірте, як там вказано цей символ у коді. В браузері Chrome використовуйте комбінацію клавіш Ctrl+U для перегляду коду:

- Якщо символ вказано так само, як і в сніпеті, його можна використовувати в незмінній формі і для своїх сторінок.
2. Розширені елементи
Усі описані нижче варіанти формування сніпета пов’язані з версткою тіла статті або сторінки. Тут знадобляться мінімальні знання html.
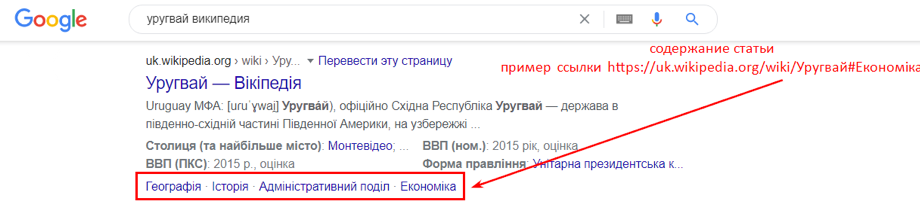
2.1. Швидкі посилання
Офіційно Google запевняє, що показує лише корисні посилання. Щоб ваша стаття відповідала цьому критерію, потрібно дотримуватись кількох правил:
- Додайте до статей зміст у форматі якірних посилань. Завдяки цьому ваш зміст може потрапити у швидкі посилання.

2.1.2. Використовуйте корисне перелінкування в статтях, де це доречно. Посилання на інші сторінки сайту також можуть потрапити до сніпета.

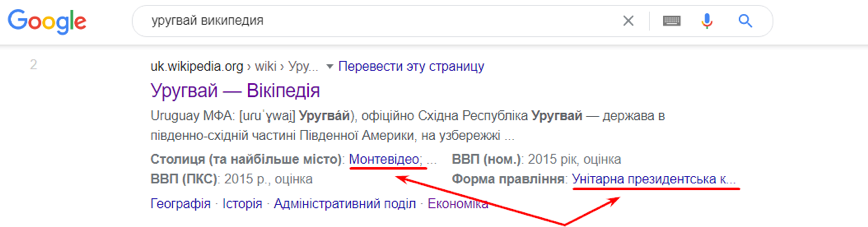
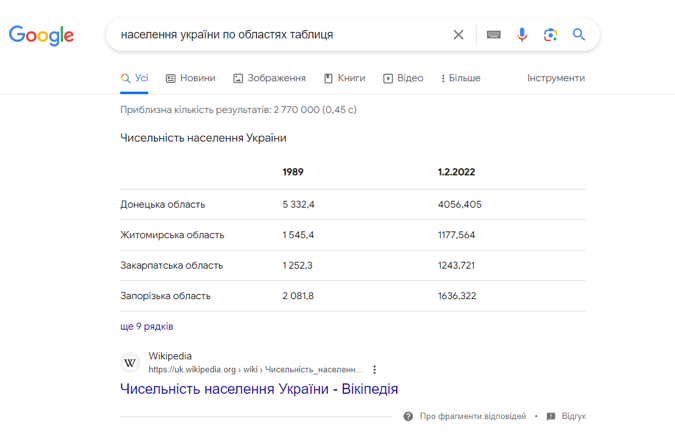
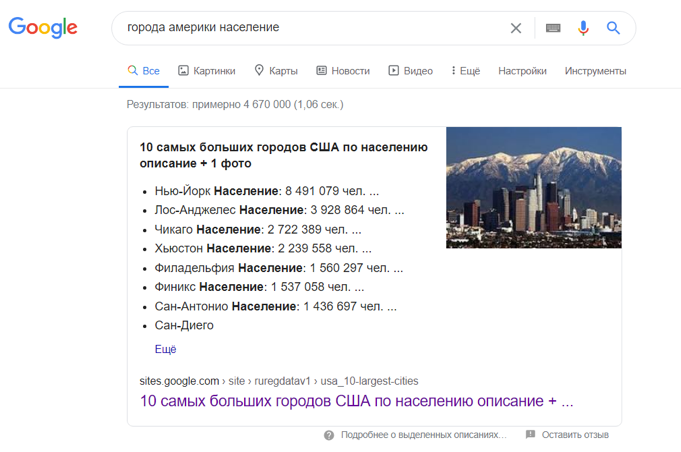
2.2. Таблиці
Ось такою є «таблична» видача в Google.

Ще один варіант розширеного сніпета, отриманого завдяки таблиці на сторінці. Щоб отримати такий сніпет, оформлюйте дані за допомогою таблиць, вказуючи html-тег <table>.

2.3. Мікророзмітка
Мікророзмітка, або структуровані дані, — це розмітка контенту на сторінці сайту, яка використовується пошуковими ботами для кращого розуміння вмісту. Наприклад, під час використання мікророзмітки контактних даних пошукові боти без проблем визначать номери телефонів, e-mail або адресу, якщо розмітити дані на сторінці.
Візуально для користувачів нічого не змінюється, оскільки розмітка розташована у коді сторінки. Найчастіше це або атрибути html-тегів, або окремий код у форматі JSON-LD.
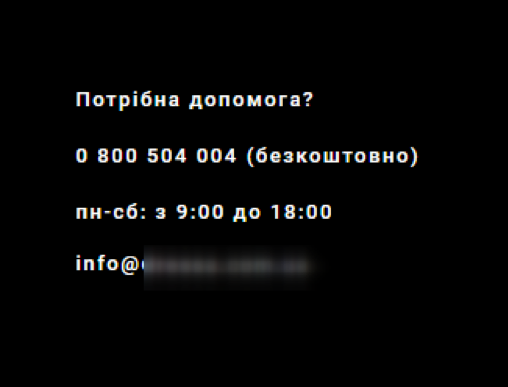
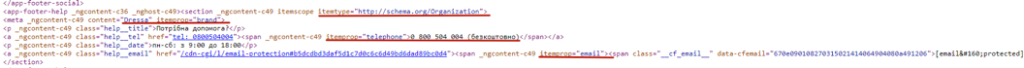
Приклад розмітки контактів у футері сайту.
Такий вигляд має сторінка:

А такий вигляд має код сторінки:

Детальніше про те, що потрібно знати про мікророзмітку і як нею користуватися, можна прочитати в статті. А ми зупинимося на кількох важливих моментах.
Якщо ви верстаєте статтю і у вас немає доступу до інших інструментів сайту, то найпростіше скористатися словником schema.org і синтаксисом microdata.
Типи даних, які можна розмічати для розширених результатів пошуку, ви знайдете в керівництві Google.
Найпопулярніші:
- стаття або запис із блогу;
- заходи;
- найпоширеніші запитання;
- інструкції;
- питання і відповіді;
- рецепти.
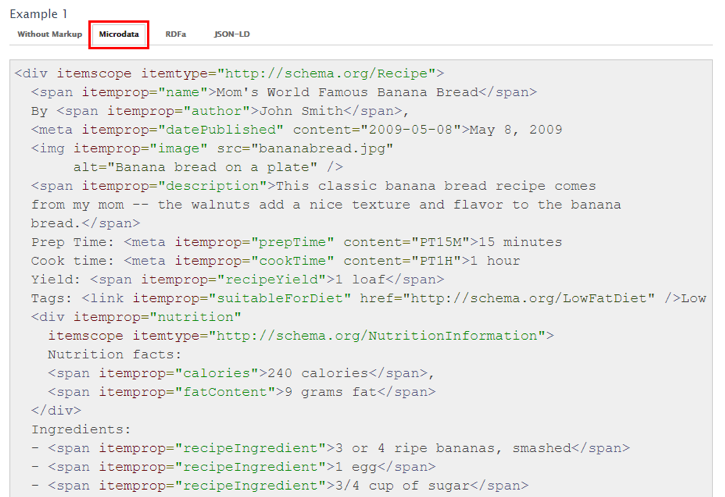
Для кожного типу даних є приклади на сайті словника schema.org, які легко інтерпретувати для свого контенту. Наприклад, розмітка рецептів розташована за адресою https://schema.org/Recipe, внизу сторінки ви знайдете приклади з різними синтаксисами.

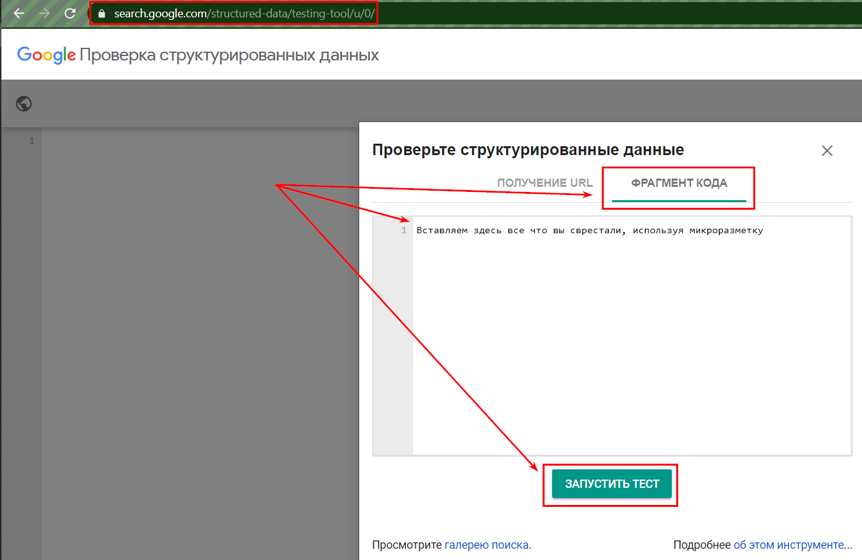
Для тестування коду й аналізу прикладів використовуйте інструмент перевірки структурованих даних Google.

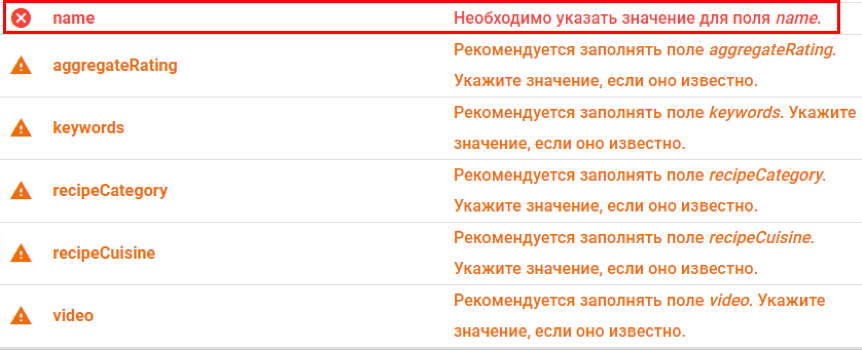
Під час реалізації мікророзмітки важливо заповнювати всі обов’язкові поля. Якщо щось буде не заповнено, інструмент тестування просигналізує про помилку і покаже, якого поля не вистачає.

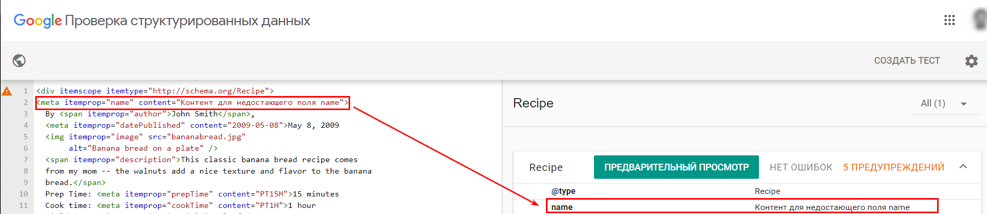
Іноді в статтю немає можливості або недоречно додати якесь обов’язкове поле. Наприклад, необхідно вказати логотип вашого блогу, але додавати його у статтю нелогічно, оскільки вона не про нього. І тут можна вказати логотип через метатег. Формат використання такий.
<meta itemprop=»name» content=»Контент для поля, якого не вистачає name»>

Замість висновків
Google любить якісний, повний та правильно оформлений контент. Тому для отримання красивих і розширених сніпетів дотримуйтесь основних правил:
- Заповнюйте тег title та метатег description, використовуючи ключові слова з вашого матеріалу.
- Формуйте ЛЗУ (людино-зрозумілий URL) для сторінки статті.
- Використовуйте релевантне та корисне перелінкування на сторінках.
- Правильно застосовуйте теги під час верстки тексту: для таблиць — тег <table>, для списків — тег <ul> або <ol>, для заголовків — тег <h1> – <h6> і т.п.
- Використовуйте мікророзмітку, де це можливо.