Часто бізнесмени помічають, як прямі конкуренти різко й раптово обходять їхні позиції у пошуковій видачі. Тоді вони цілком резонно запитують: «Як же таке могло статися?». Нерідко причиною такого успіху є впровадження мікророзмітки сайту. Саме завдяки мікроформатам пошукові системи починають краще сприймати контент на певній сторінці, завдяки чому сайт може помітно піднятися у видачі та залучити більшу кількість користувачів. Що важливого є у мікроформатах, і як можна впровадити їх на свій сайт, читайте у нашому розборі.
Мікророзмітка — марнування часу чи розширені можливості?
Google та інші пошукові системи поки що не здатні осмислювати текстовий контент на сторінках сайтів. Вони вміють лише читати код блоків, де за допомогою мікророзмітки можна позначити певні типи даних.
Мікроформати є структурованою розміткою сторінки за типами даних шляхом додавання певних атрибутів у HTML-код. У процесі складання мікророзмітки фахівець пояснює роботам, що на конкретній сторінці є описом послуги, вартістю, логотипом.
Усі основні види даних прив’язані до якогось конкретного атрибута розмітки, завдяки чому пошуковій системі вдається краще сприймати інформацію на сторінці. Так пошуковики здатні сформувати розширений сніпет зі структурою, заданою завдяки мікророзмітці. Це зробить сайт привабливішим для користувача, завдяки чому може значно зрости його конверсія. Тож, не варто недооцінювати мікроформати, адже це досить потужний інструмент в арсеналі SEO-фахівця. Розібратися в цьому питанні нам допомогли спеціалісти інформаційного майданчика Google-seo.pro.
Які задачі виконує мікророзмітка сторінки?
Між наявністю мікроформатів і ранжуванням сайту відсутній безпосередній зв’язок, але мікророзмітка все ж таки допомагає виділяти ресурс із безлічі сайтів подібної тематики, завдяки чому на сайт заходить набагато більше користувачів.
Мікророзмітка сайту зумовлює кілька позитивних моментів:
- позиція сайту у видачі підвищується;
- пришвидшується процес пошуку;
- сніпети стають більш привабливими для користувачів завдяки розширеному опису;
- підвищується конверсія;
- пошукові системи швидше знаходять інформацію.
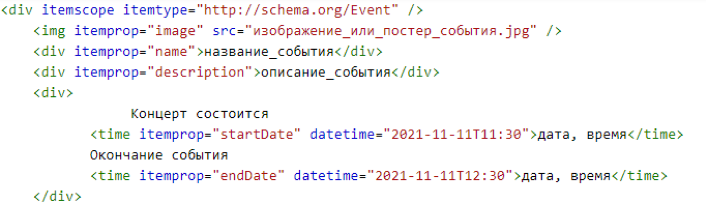
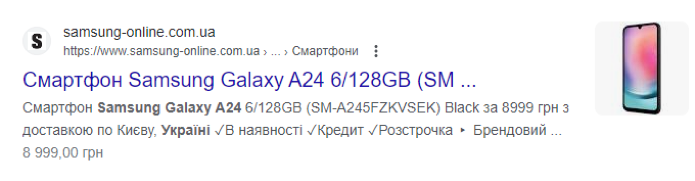
Ось як виглядає сторінка з мікророзміткою:

Проте не варто вважати, що наявність лише мікроформатів допоможе вам вибитися в топ, адже SEO-просування — це комплексна процедура. Тож, не забувайте і про інші процеси оптимізації сайту.
Типи мікророзмітки
Будь-яка мікророзмітка включає мову і способи розмітки, якщо говорити термінами — словник і синтаксис.
Словником називається певний комплекс термінів, кожен з яких має свої властивості. За допомогою таких слів можна вказати, який саме елемент розташований у цій ділянці: image, price, title.
Синтаксис включає елементи, атрибути і теги. Основним словником для мікророзмітки є Schema.org.
Schema.org
Переважно застосовують саме Schema.org. Його підтримують практично всі сучасні пошукові системи, тому він вважається загальноприйнятим. Цей стандарт з’явився 2011 року і до сьогодні вважається одним із найпопулярніших. Фахівець здійснює мікророзмітку просто в HTML-коді сторінок. За допомогою мікророзмітки можна виділити практично всі блоки та елементи на сайті, а складається вона всього з трьох тегів:
- itemscope. Цей тег свідчить про те, який блок стане вузлом мікророзмітки.
- itemtype. Тут буде зазначено тип елемента.
- itemprop. У цьому тегу описують властивості елемента.
Microformats
Мікророзмітку Microformats створили у W3C. Вона дуже нагадує Schema.org, але набір об’єктів у неї скромніший. Пошукові системи зараз підтримують лише кілька мікроформатів для впровадження мікророзмітки:
- hCard — контактна інформація про фірму;
- hReview — відгуки (крім пошукової системи «Яндекс»);
- hRecipe — докладний опис рецептів (для кулінарних сайтів);
- hProduct — товари (крім пошукової системи «Яндекс»).
Цей вид розмітки поступово відходить на другий план, адже за її допомогою неможливо проконтролювати, які сервіси використовуватимуть ваші дані в майбутньому.
Синтаксис
Сьогодні фахівці використовують три основні види мікророзмітки: Microdata, JSON-LD та RDFa. Давайте розглянемо кожен із них детальніше.
RDFa
Цей тип розмітки розробили в корпорації Facebook, і вона використовувалася спочатку тільки там. Зараз його (під назвою Open Graph) використовують у Twitter (Х), Google+, Яндекс (тільки для передачі інформації у «Яндекс відео»). Завдяки цьому протоколу вебсторінки можуть отримати більш розширені сніпети під час репосту в соціальних мережах. Тегів тут не дуже багато. Тож ви зможете самі регулювати, яке посилання, зображення чи текст буде розміщено в анонсі.
Microdata
Microdata є синтаксисом і способом розмітки, який виник саме в HTML5. Розмітка мікроданих вбудована в тіло сторінки, використовується як додатковий атрибут і потребує значних витрат часу на реалізацію. Проте код розмітки легко розшифровують пошукові боти.
JSON-LD
Цей варіант синтаксису використовують з 2010 року, що робить його наймолодшим. Особливий він тим, що його впроваджують не в код сторінки, а в тег <скрипт>. Він містить ключ і його значення, а для спрощення роботи тут використовують генератор мікророзмітки.
Можна використовувати відразу кілька видів мікророзмітки, головне щоб дані, які ви розмістите, не суперечили один одному.
Що можна розмітити за допомогою мікроформатів?
Сьогодні завдяки мікророзмітці можна структурувати буквально весь контент на сайтах різної тематики. Існує кілька найпопулярніших типів мікророзмітки:
- контакти;
- товари та ціни;
- питання–відповіді;
- новини;
- хлібні крихти;
- відгуки та рейтинг;
- сторінка статті.
FAQ
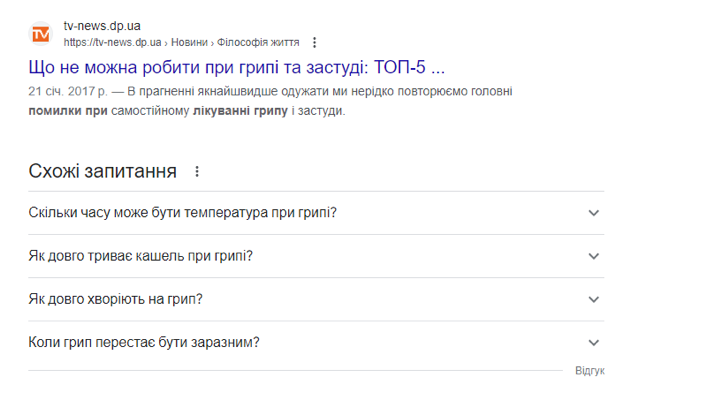
За допомогою розмітки FAQ ви зможете отримати набагато вище місце у пошуковій видачі, аніж завдяки стандартному оголошенню. До того ж, таким чином користувач зможе відразу отримати питання на свої відповіді:

Через оновлення Google списки виводяться не завжди, а тільки якщо запитання–відповіді відповідають пошуковому запиту. Більше шансів на показ такого розширеного сніпету у вас буде, якщо на сайті з’явиться блок із оптимізованими статтями (бажано під низькочастотні запити), а за кожною з них йтиме перелік із запитаннями та відповідями.
Картки товарів
Якщо ви проводитимете розмітку карток товарів, обміркуйте, які дані потрібно вказати там, щоб зацікавити користувача.

Наприклад, з цього оголошення людина відразу може дізнатися, скільки коштує товар, чи є він у наявності, чи можна його взяти в кредит чи розстрочку. Це привабить на сайт більше потенційних клієнтів, адже їм ще до переходу на ресурс буде відома ключова інформація про товар.
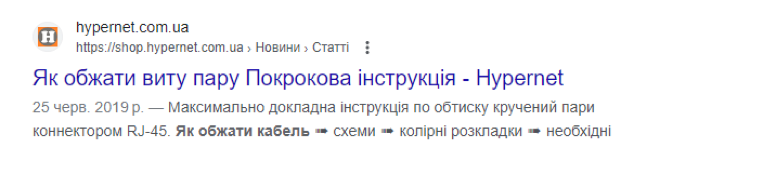
Розмітка статті
Розмітка «article», якщо вірити представникам Google, дає змогу роботу краще розуміти контент на сайті та показувати користувачам тільки найбільш релевантну інформацію. Під час проведення мікророзмітки статті потрібно задати алгоритм, яким буде зручно орієнтуватися на сайті.

У конкретному прикладі зазначено, що у статті є інструкція з детальним описом, схемами та розкладками. Це зручно не тільки для пошукової системи, а й для користувачів.
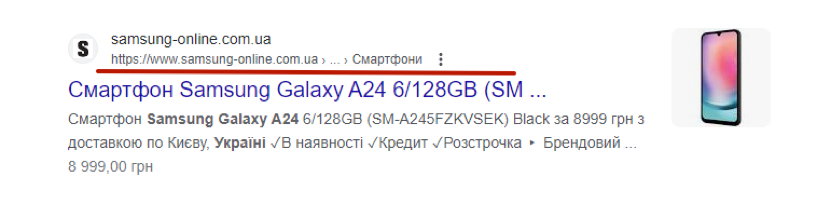
«Хлібні крихти»
«Хлібними крихтами» називається шлях, за допомогою якого користувач ресурсу може відвідати попередні розділи сайту. Ось один із прикладів:

Правильна мікророзмітка «хлібних крихт» дасть їм змогу опинитися в сніпеті на місці адресного рядка. Тож, замість не потрібного користувачу URL там з’явиться корисна ієрархія товарів.
Інформація про компанію
Якщо проєкти діють у кількох містах, країнах чи регіонах, інформація про компанію допоможе ресурсу просуватися у пошуковій видачі у певних місцевостях.
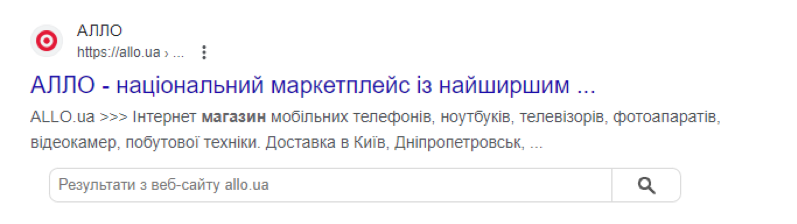
Розмітка рядка пошуку
Великим інтернет-магазинам конче необхідна розмітка пошукового рядка. Вона буде розташована в сніпеті, а користувачі зможуть дізнатися про наявність певного товару без переходу на сайт. Так можна зменшити кількість відмов, що опосередковано може позитивно вплинути на ранжування.

Дуже корисна та зручна опція.
За допомогою мікророзмітки можна також виділити контактні дані, блок із подіями та заходами, тематичний блог. Як бачите, правильна мікророзмітка може використовуватись абсолютно для будь-яких ресурсів.
Впровадження розмітки
Мікророзмітку можна розставити на сайті одним зі зручних для вас варіантів:
- Зовнішні генератори на кшталт apelsin чи seolik, які типізують внесену вами інформацію.
- Google Search Соnsole.
- Спеціалізовані плагіни. Наприклад, WP Rich Snippets, All in One Schema.org Rich Snippets, Schema App Structured Data. Найпростіший варіант для створення мікророзмітки сайту із CMS WordPress.
- Майстер розмітки (Google’s Structured Data Helper & Data Highlighter).
Якщо жоден із цих методів вам не підійшов, можна зробити розмітку вручну. На це доведеться витратити більше часу, але якість роботи буде співставна зі згенерованими кодами.
Якщо ви тільки почали мікророзмітку на сайті, не потрібно застосовувати її до всіх даних. Почніть з основних елементів, поступово охоплюючи дедалі більше.
Як перевірити мікророзмітку?
Дізнатися, чи є на сайті мікророзмітка, і наскільки коректно вона працює, нескладно. Для цього потрібно просто подивитися код сторінки, визначивши, чи є там «itemscope» і «itemtype». Перевірити її можна ще й за допомогою валідаторів, спеціально створених для цього сервісу.

Для цього достатньо ввести код або посилання на сторінку (залежно від того, який варіант перевірки вам підходить) та натиснути кнопку «Перевірити сторінку». Після цього ви побачите звіт про помилки, якщо вони є.
Висновки
Незважаючи на те, що мікророзмітку не вважають прямим способом поліпшення позицій сайту в пошуковій системі, вона є дуже ефективним інструментом SEO. За допомогою мікроформатів можна наповнити сніпети найцікавішою для цільової аудиторії інформацією. Подібні привабливі та інформативні оголошення точно виділятимуться в результатах пошукової видачі, підвищуючи клікабельність вашого сайту та кількість його відвідувачів.
Довіривши використання мікророзмітки справжнім фахівцям, ви отримаєте тільки позитивні результати.