Алгоритм mobile friendly появился в апреле 2015 года. Внедрили его потому, что уже в 10 странах мира поиск со смартфонов превысил десктопные запросы, но рунета и в целом кириллических текстов это пока не касается.
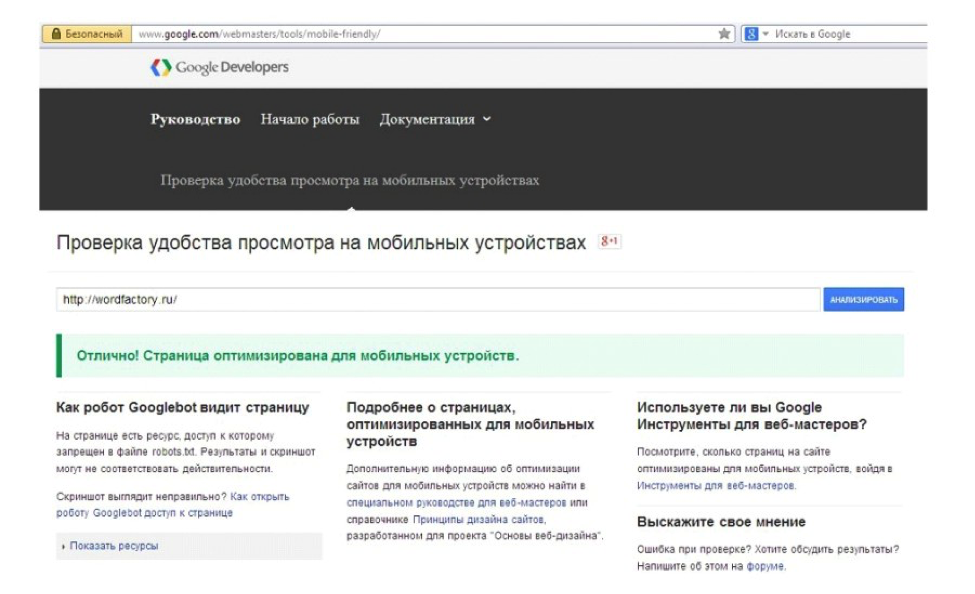
Решение о дружественности ресурса мобильному устройству принимается после оценки 3 параметров: контента, дизайна и скорости загрузки на смартфоне. Проверить это вы можете самостоятельно с помощью Mobile Friendly Test — он оценивает не весь сайт в целом, а каждую его страницу.
При создании MF-сайта дизайну уделяют максимум внимания. Например, не используют flash-контент и подают информацию так, чтобы не понадобилась горизонтальная прокрутка. А чтобы ускорить загрузку страницы, убирают часть JavaScript из HTML.
Как пишут статьи для мобильных версий сайта и сколько это стоит?
Заказывая новый дизайн, сразу же обсудите с вашим дизайнером адаптивный дизайн. Стоимость увеличится на 30-50%, зависимо от сложности задачи. Если же у вас уже есть эффективный работающий сайт, можно также дозаказать мобильную версию для некоторых статей: просмотрите аналитику, какие страницы чаще всего просматривают со смартфонов.
- Тексты для адаптивных сайтов пишут в виде коротких лендингов, а их авторы работают в тесном сотрудничестве с дизайнерами. Нежелательно использовать готовые шаблоны, потому что копирайтер будет думать не о том, как лучше преподнести продукт, а как вложиться в заданную структуру и количество символов.
- Приветствуется использование в текстах инфографики и других приемов визуализации информации.
- Нельзя 100% дублировать контент, если вы идете по пути создания параллельных версий сайта: десктопной и мобильной – допускается только глубокий рерайтинг для адаптивных сайтов. В противном случае поисковик посчитает мобильную версию копипастом, и оба сайта могут просесть в выдаче.
Копирайтинг для адаптивных сайтов решает только одну seo-задачу – повысить позиции сайта в мобильной выдаче. На ранжирование при запросах с десктопных устройств он не повлияет. При этом к мобильным устройствам не относятся планшеты, нетбуки и ноутбуки, а только смартфоны.
Кому стоит уже сейчас делать MF-сайт?
Проверьте с помощью Google Analilytics, сколько пользователей заходит на ваш сайт с мобильных устройств. Если их количество ничтожно мало, можете не спешить с адаптацией ресурса. Но если их достаточно много, стоит поторопиться, чтобы вас не обошли конкуренты. Особенно это важно, если ваш сайт ориентирован на США и ЕС. Количество пользователей смартфонов неуклонно растет, и эта тенденция только усилится.